自從幾年前響應式技術開始應用時,建立響應式設計原型就成為了很多人苦惱的事情。響應式設計用一種非常優雅的方式處理多種裝置使用 HTML 和 CSS 編碼的應用,但是提供給 UX 專業人士的原型工具卻沒有具備同樣品質的軟體能夠提供測試或驗證。不過隨著最新 Axure RP 7 中的適應性視圖功能發佈後,這個情況開始改變了。
Axure RP 7 的適應性視圖
Axure RP 7 的適應性視圖讓不借助編碼建立響應式原型成為可能。你可以利用這個功能在 Axure RP 裡建立一個多視圖的頁面,這個視圖能在給定螢幕尺寸的設備裡顯示。
這無疑是 UX 專業人士的福音,將他們從 HTML 中解放了出來。當你不得不在設計過程中思考技術問題時,你很容易就會忽略設計思維。在某些情況下,常常是在大部分項目非常早期的時候,技術可行性和限制的考量是設計過程的必要部分。但是在初期的原型階段,可以自由的去考慮怎樣的介面、資訊流和交互能最優解決用戶的問題,也許對設計師更有幫助,而這些練習甚至可以暴露你沒考慮到的技術限制問題。
適應性視圖如何運作
適應性視圖是基於在 Axure 裡首先建立的“基礎視圖”,由這個視圖可以拓展出其他視圖,但不是必須的。在移動優先的設計中,你的基礎視圖應該是智慧手機的豎屏介面,從這點出發,你可以建立適應更寬屏的視圖,例如智慧手機的橫屏、平板和桌面。在使用適應性視圖時我比較傾向用這個方式。
你也可以採用桌面優先的方式,從寬屏開始設計然後自上向下逐漸到手持設備。這樣的好處就是你知道最大屏的所有元素是否需要在逐漸變小的螢幕裡是否需要移除或者重新設計。使用哪種方式取決於你的專案和已知或者期望投入的設備的使用模式。
移動優先
我們以一個虛擬的自行車購物網站作為範例,採用移動優先的方法來設計。我們會分別在手機和平板上設計橫屏和豎屏的首頁視圖。
第一步先建立只有一個空白頁面的 Axure 文檔,命名為” Bike Shop “。在手機視圖裡,我們以iPhone 5 的螢幕為准,其實還可以應用到任何設備,不管是哪種螢幕大小或作業系統。我還喜歡添加頁面輔助線來標記頁面的邊界和添加內邊距。螢幕的輔助線標記在 x 軸 320 px 和 y 軸 568 px。
我們也在 x 軸 10 px 和 310 px 的地方添加輔助線來標記邊距,這樣頁面內容就不會緊貼在螢幕的左右兩邊。對於 iOS 的Retina 顯示幕,在這篇文章中所使用的螢幕寬度會自動縮放到更高的解析度。較小的尺寸只是讓我們 Axure RP 的檔體積更小而且在製作原型時更方便調整。

(建立一個單一的頁面,用頁面輔助線標示出螢幕邊緣和頁面左右兩邊的邊距。)
現在我們準備好設計基礎視圖的頁面了。我們要做的第一件事就是建立一個簡單的標題,在彩色條上輸入自行車商店的名稱。標題建立後,按右鍵,然後從功能表中選擇“轉換為母版”。一旦你命名並保存該表提,就會添加到工作區左欄底部的母版面板中。在 Axure RP 中,母版可以在一處進行設計,然後複用到原型中的其他頁面裡。

(使用“轉換為母版”對話方塊時,你可以對母版進行命名,並設置母版在頁面上拖放時的行為。)
添加更多的介面元素到頁面後,你已經設計好手機豎屏的基本頁面。現在我們將利用這個功能建立不同的視圖。

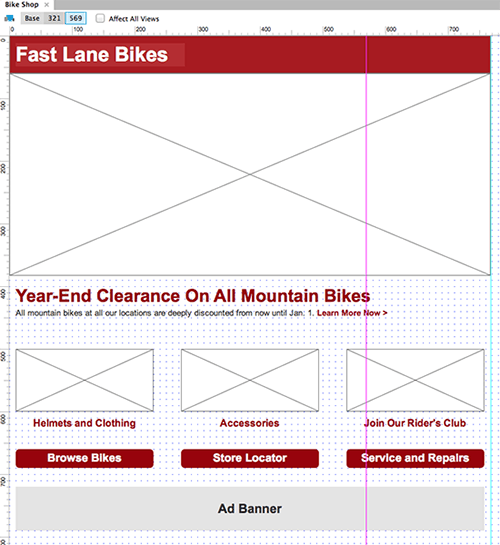
(我們項目的基本視圖已經完成了。)
建立一個新視圖
通過點擊 Axure RP 頁面標籤左側的按鈕,打開“自我調整視圖”對話方塊來建立新視圖(下面截圖中用紅色邊框標示)。

(點擊按鈕打開自我調整視圖對話方塊。)
使用自我調整視圖非常簡單:
1.按一下對話方塊左上角的綠色“+”圖示(如下所示)來添加一個新視圖。
2.命名該視圖——在這個案例中是“ Phone Landscape(手機橫屏)”。
3.從兩個選項中,選擇新視圖的顯示條件:“大於或等於”還是”小於或等於“一個固定的寬度。
4.最後,填入螢幕寬度的數值後就可以生成視圖了。

(給第一個子視圖進行設置。)
完成後,命名為 “Phone Landscape(手機橫屏)”的視圖會在螢幕大於或等於 321 px 時觸發顯示。因為我們是以 iPhone 5 作為我們移動端設計的載體,所以這個視圖會在人們傾斜手機至橫向時出現。否則,顯示的則是基礎視圖(即使iPhone Retina螢幕的實際寬度是 640 px,基礎視圖還是以縱向顯示)。我們新添的視圖也會在平板和桌面上顯示,除非我們增加了特定的視圖。
預設情況下,任何新視圖都會繼承之前的內容——在這個案例中,繼承的是基本視圖。當我們為一個頁面添加更多的視圖時,我們可以繼承其他任意我們希望作為起始的視圖。
下面的螢幕截圖顯示了我們的兩個視圖,基本和 321。Axure RP 根據你在建立時所指定的寬度自動設置視圖的名稱。321 標籤是藍色的,表示當前編輯狀態。在右側的紫色輔助線在 x 軸 321 px,表示截點。

(新視圖的內容和佈局和基本視圖的一樣,但隨著設計的進行會有所改變。)
繼承
繼承的概念是瞭解如何有效使用自我調整視圖的關鍵。這裡有一些需要知道的關鍵概念:
- 一個新視圖是母本的完整副本,這樣方便我們不用在多個視圖中重新建立相同的組件。
- 如果我們要更改基本視圖主標題的文本,這個改動會同時在任何直接或者間接的子螢幕中更新。
- 繼承只會從上一級視圖到下一級,而不能逆向。因此,在子視圖中所做的更改不會傳遞回上一級視圖。
- 響應式視圖中的元件會繼承上級視圖中該組件的位置、尺寸和樣式。如果我們在子視圖里加大字型大小,不會影響到上級視圖。但是,如果我們回到基本視圖進行更改,把主標題的字型大小調小,並不會影響到子視圖,因為子視圖的新文本已經被之前的更改覆蓋了。
在你為橫屏的設計進行調整前,要先設置新的頁面輔助線標示螢幕邊緣。橫屏的輔助線在 x 軸的 568 px 和 y 軸的 320 px。
響應式母版
我們將通過更新標題母版來開始手機橫屏的設計。在 Axure RP 7 裡,母版和頁面一樣,也是自我調整的,會自動繼承基礎視圖的頁面截點。
(在下面的截圖中可以看到,我們增加了一條輔助線,並把標題的長度擴展到 568 px。)

(不同視圖中的母版都繼承了基本頁面中的寬度。)
現在我們可以更新手機橫屏視圖的設計了。在下面的截圖中,我們把在豎屏視圖中位於頁面底部的一組標準清單清單移到了頁面主圖的右側。促銷標題字型大小更大了,在它下面的文本也擴展到與螢幕同寬,更多的頁面內容會出現在螢幕上(這取決於該頁面是否是全屏流覽,還是使用chrome流覽器,或者iPhone的狀態列是否有顯示)。

(該頁面已經被重新設計過,以更好地利用手機橫向螢幕。)
平板視圖
現在手機上兩個方向的視圖已經完成,讓我們開始設計平板視圖。我們會使用 iPad 的參數,但是重審一下,這個技術是適用任何螢幕尺寸和作業系統的。建立平板視圖的方法和手機橫屏視圖的是一樣的。
我們會從平板的豎屏開始設計,因為是下一級寬度的螢幕。我們設置了當螢幕超過 569 px 時出現這個視圖,這使得手機橫屏的視圖寬度限制在 321 px 和 568 px 之間。正如你在下面截圖中可以看到的,我們可以選擇讓平板視圖延續手機橫屏視圖。根據繼承的機制,在基本視圖或者在手機橫屏視圖中的任何改動都會同步到平板視圖中。

(建立一個平板豎屏視圖的設置對話方塊。)
而且,正如手機橫屏視圖一樣,平板豎屏視圖也是完全複製了上級視圖的內容。在下面的截圖中,我在 x 軸 768 px 和 y 軸 1024 px 的地方添加了頁面輔助線,這是非 Retina 屏的 iPad 豎屏尺寸。頁面標籤上標有“ 569 ”,表明這個視圖的尺寸截點。

(平板豎屏視圖初始的內容與上級視圖的完全一樣。)
在一個更大的區域裡設計,我們可以完全改變圖層和添加新的內容元素。

(平板豎屏視圖可以放入更多的內容。)
我們最後建立的是平板橫屏視圖,由於這個視圖會在螢幕超過769 px時出現,所以在桌上型電腦或者筆記本上也會顯示該視圖,除非添加其他視圖。我們會將這個視圖繼承平板豎屏的視圖,包括為這個設備添加的內容。

(這個視圖會應用在平板橫屏和桌上型電腦上,除非有新的的視圖添加進來。)
在最後的視圖裡,我們在螢幕右側有更多的空間去進行設計。

(在平板橫屏視圖裡,我們可以在豎屏的基礎上簡單地添加元素或者完全重新思考設計,這個取決於項目的需求和現有的內容。)
這個也完成後,該項目在手機和平板的橫豎屏狀態下都有不同的視圖。如果你有一個iPhone或者iPad,你可以打開流覽器,導航到我們的範例原型(由AxShare創辦),並旋轉你的設備,來查看為每個設備設計的不同視圖。
侷限
自我調整視圖有一定的局限性。首先,通過 Axure RP生成的代碼不能用於初始開發,除非你使用生成的網站中的範本或框架來便攜 HTML 和 CSS。
由於這個限制,自我調整視圖不能用於前端編碼方案的驗證。但這不是 Axure RP 或者是 UX 原型設計過程的目的,所以它沒有那麼多的限制,只是需要注意一下。
另外一個限制是會影響 Axure RP 共用專案的團隊協作。因為這個專案中的所有視圖都是基於一個頁面,當某人在一個共用專案中編輯一個頁面時,其他設計師就不能編輯任何的視圖。這不同於 Axure RP 的早期版本,移動端和桌面的原型可以在單獨的頁面裡建立,也就是說,一個設計師可以設計桌面上的版本,而另一個同時可以設計在智慧手機上的版本。這只是在不同的人員進行手機和桌面的設計,而不是單獨一人執行時會有所限制。
總結
如果你正在構建一個原型來演示或者測試將要在手機或平板上訪問的網站的可用性,你會希望這個原型是回應式的。在過去為了產出這樣的原型,我們不得不使用 HTML 和 CSS 來控制不同截點的展示。
現在,Axure RP 7 的自我調整視圖可以讓不編碼的設計師在原型製作和測試響應式設計時更方便。有了這個新功能,一個用戶體驗設計師可以在幾小時內建立一個多設備的原型。為了在給多設備設計的環境中走得更遠,Axure RP 的自我調整視圖是你值得擁有的一個強力工具。
原文作者:Will Hacker
原文連結:http://goo.gl/09SAks
譯文連結:淘寶UED 官方Blog
※ 此篇文章是經 淘寶UED 授權刊登。
[divider]
推薦活動:
設計師的T 型思維 – 淘寶2015實習生訓練說明會

主辦單位:淘寶UED
活動日期:3/22 週六 中午12:00 – 下午 4:00
活動地點:台大 滴咖啡二館 ( 台北市羅斯福路四段1號2號 / 台大體育館二樓 )
淘寶UED用戶體驗設計專家與大家分享從畢業到成長的歷程,探討設計師的結構化思維與創新力所有,同時,這也是一場淘寶2015實習生訓練營的啟動大會,如果你是有夢想有憧憬,希望了解在淘寶網這樣一家大型互聯網公司如何晉升成為一個全功能型的設計專家,歡迎! 【了解詳情】