文/ 張家豪
HPX75 此次邀請到的三個團隊相當特別,他們題目所鎖定的使用者,都是以往較不易被重視到的少數族群:聾人及盲人。而臺科大的唐玄輝老師在開場時亦提及,設計這件事原本應該是要追求獲利的,但若是善加利用的話其實可以產生更多社會影響力。接著分享到,事實上在這個領域中沒有人是專家,事實上潛藏的需求還有很多,而唐老師的團隊們之所以會想要投入這個領域,是希望可以拋磚引玉,讓更多有能力的人可以一同投入這個重要的領域,讓設計、工程、商業三者的力量攜手,一同促成社會創新。
1. HearMe
HearMe 是視障者的錄音 App,也是視障職人的生產力輔助工具。結合 voice over 的螢幕報讀功能、與創新的快捷手勢,讓聲音記錄更便捷,並提升生活記事效率。
首先分享的團隊是 HearMe,由工程師 Afra 及產品經理 Zen 來向大家介紹 HearMe 的孕育過程。在一開始,Afra 便要全場一起閉上眼睛,感受輕輕拍打上岸的海浪聲,及風的流動。而這就是 HearMe 的發想初衷,因為盲人最主要只能透過聲音來紀錄回憶,但既有的產品及服務卻都是為明眼人所設計,無論是在介面或是操作流程上都相當不友善。
HearMe 團隊觀察到這裡潛藏著巨大的需求,也因此選擇要做出一個夠好的視障者手機錄音 App,讓視障者也可以無時無刻紀錄屬於自己的回憶。之所以選擇以智慧型手機 App 作為開發,最主要的原因是目前智慧型手機已具有完整的語音支援——Voice Over(螢幕讀報),以及已開發出來的觸控回饋、便於分享等功能,再加上現在早已人手一機,因此開發團隊遂決定選擇智慧型手機作為載具,未來發展潛力也相當高。
整個產品的發展過程主要分為三個階段:用戶研究(User Experience Research, UXR)、設計(User Experience Design, UXD)、產品測試(User Experience Testing, UXT)。

在用戶研究上,HearMe 團隊總共做了兩次觀察訪談,藉此實際觀察盲人的日常生活,並聆聽他們分享平常的生活習慣,以及可能遭遇哪些困難。在訪談過後發現,其實視障朋友也相當喜歡旅行,也因此相當需要可以用錄音紀錄的工具。再加上平常也會有許多場合需要錄音紀錄,因此分享、整理、搜尋聲音檔案的功能就變得更加重要。此外智慧型手機本來就相當自然地出現在盲人的生活當中,因此更能印證當初團隊對於載具的假設。
而在開始設計之前,團隊先將研究所得到的 insights 濃縮成四項功能:錄音、整理、分享、搜尋。在經過不斷的迭代設計,進一步發掘使用者新的需求,並尋找更好的解法。例如「快速啟動錄音」手勢,一開始是設定單指長按手勢來啟動,但後來卻發現很容易被誤觸,所以之後改為雙指點兩下的 Magic Tap 手勢。另「標記段落時間」功能中,團隊原本預設手勢會比聲音慢一點,所以會特別彌補及提前時間,但經過迭代設計的過程後卻發現,錄音情境並不一定是限於聽演講等被動錄音狀態,也有可能是教學者要錄製教學音訊,因此決定回復最原本手勢及聲音即時同步的設計。
從前面的設計案例中亦可發現,其實設計最重視的,還是使用者真正的需求,也因此唯有透過一次次的測試,並謙卑地聆聽使用者的聲音,才有辦法做出傑出的設計。
最後則由 HearM e的 PM,Zen 來與大家分享使用者實際使用 HearMe 之後的發現:Zen 指出依照使用者的行為脈絡他們將使用者分成三大類型:工作型、學習型、生活型,而每位使用者可能會同時兼具不同類型的特徵。

工作型的使用者,職業可能是客服人員、電台工作者、或是教師等。會有相對頻繁的錄音機會,一天至少要錄音兩三次,且每次時間長度達到半小時以上,更需要配合手打筆記才能符合工作需求。此外錄音檔常會涉及工作機密,因此主要是分享給自己以備份,在備份完畢後便會立即刪除,避免佔據硬碟空間。而學習型的使用者,最主要的使用情境便是在「上課」,而在上課時除有大量的錄音需求,亦需要配合手打筆記才能完整記錄上課內容以複習,而分享行則較為被動,「只有同學要的時候才會主動分享音檔」,亦會定期清空音訊來節省空間。生活型的使用者,錄音情境則較為隨機。例如「朋友打電話約吃飯,餐廳的資訊就用語音備忘錄記下來」,或是家長「幫孩子慶生或孩子學講話的時候,都會想要記錄下關鍵時刻」。就如同拍照一般,盲人朋友透過錄音的方式記錄下生活有趣的片刻,類型相當多元,且樂於主動分享至一般社群媒體如Line 或 FB 等,希望能向親友分享生活中的點滴。
若是以 AEIOU(活動Activities、環境Environment、互動方式 Interaction、裝置物件 Objects、使用者 User)來分析不同類型的使用者,可發現工作與學習型的使用者教為相似,都具有跨裝置的需求,此外在互動方式上更需要手打筆記、重點標記等功能。而生活型的使用者,最主要的互動方式就是分享音檔,而使用情境則相當多變。

而回顧在測試階段後可以觀察到,無論是哪種類型的使用者,都有將大量資訊錄音下來的急迫性。而工作或學習型的使用者,最重要的需求則是將音檔有效率地拿出來再利用,也因此傳輸的便利性、雲端空間、跨裝置延續性對他們而言相當重要。至於生活型,則重視與社群平台的連結度,及可以馬上錄馬上傳的快速操作功能。
另外 HearMe 團隊亦相當在乎軟體上的輔助設計:如手勢的一致性,可以縮短使用者的學習曲線,並提升對於軟體的理解程度;語音回饋依照重要性排列,則可滿足每個人對於資訊多寡的需求,將較為重要的資訊放在前面,假如需要更多的細節再往下聽,亦可節省時間;條列式的線性畫面編排,則較為符合視障者的心智地圖,因為缺乏視覺空間線索,因此一般介面的左上右下排列設計對盲人相當不友善;但同時團隊亦遵循著手機介面的設計原則,如狀態列、巡覽列,以及邊界有電池電量或上一頁按鈕等,讓使用者能有較佳的跨 App 體驗,利於其空間記憶。
開發團隊也分享了針對盲人 App 設計上的趨勢。第一是通用的跨裝置串連,需滿足跨裝置的互補性、任務的持續性、操作/心智地圖一致性等三者;第二則是電觸回饋(Haptic Feedback)功能,這項技術透過在手機面板加上薄膜,並以電流傳導變化來改變薄膜厚薄,讓使用者可以真正感受到螢幕的材質變化,如按鈕質感、邊界、推/壓不同的壓力等,可提供盲人支持感及信賴度,是相當值得應用的創新科技。
如此優秀的 HearMe 在國際的設計獎上亦受到相當大的肯定及注目,而雖然 HearMe 也已經在App Store上架了,但這其實才是剛開始,團隊依然相當重視使用者的回饋,之後將透過 Google Analytics 或是 UX Testing 來持續追蹤使用者的使用習慣,以期能讓 HearMe 提供更佳的用戶體驗。

2. BlindNavi
BlindNavi 是視障者的導航 App,結合 iBeacon 微定位技術,提供視障者區域性多感官的訊息,並於導航敘述中融入視障者定向訓練的概念。
第二個團隊,是由兩位設計師及兩名開發者所組成的 “BlindNavi”,其產品為利用 iBeacon 定位技術的視障者導航 App。設計師 Anne 於一開場時便分享視障者與明眼人最大的不同,便是他們最主要是透過「聽覺」來感知這個世界的。Anne 也在現場播放了一些街道的聲音,讓現場觀眾了解視障者平常所面對到的「街景」,其實就是由這些我們聽起來熟悉卻陌生的音訊所組成的。
BlindNavi 的設計歷程也同樣遵循著前面提及的「UXR、UXD、UXT」流程,在用戶研究 UXR 階段,BlindNavi 團隊總共訪問了17個人,包含1名專家(定向師),並且實際跟著他們在路上行走,透過質性研究的方式,來了解視障者與一般人在外出習慣、行動模式上的不同,以及既有的行動導航服務不足的地方到底在哪,又可以從哪些機會點來切入,以提供更好的產品及服務。在訪談過程中,雖發現視障者的異質性還是相當高,但仍發現幾個共同的特質:即視障者出門通常是帶有強烈的目的性,假如沒有事情不會特別跑出門亂晃,因為他們所有行程幾乎都要事先規劃好,而這也影響到了他們使用手機的方式。

而無論是視障者或一般人,在有明確目標的出發前,大致上要經歷三個階段:資訊查詢(出門前先查看資訊)、上路導航及資訊分享(事後可能與朋友分享),通常大部分的視障者比較喜歡用電腦(因為有實體鍵盤)先查好交通資訊,再把資訊同步到手機上帶出門。 這個一班人平凡不過的舉動,視障者卻需要多花好幾倍的時間才能夠完成,因為他們所接觸到的軟體及工具,幾乎全都是為了明眼人所設計,操作邏輯也幾乎都以視覺為主,而造成視障者許多操作上的障礙。分享到這裡,相信大家也能意識到,明眼人習以為常的「出門」這件事,對於視障者而言是件多不容易的事情!也導致臨時的行程變動幾乎是不可能的,更讓視障者的日程安排較無彈性,處處受限。
團隊在訪問完多位視障者及一位定向師後亦發現,視障者建置心智地圖的方式,也與一般人不太一樣。例如同樣是從A點到B點,明眼人會有上下左右的空間概念,但對於視障者來說,其實就跟上圖所示,他們的理解是線性節點式的移動過程,每一個點所代表的是具有多感官(香味、聲音等)的地標。這些多感官資訊對於視障者而言相當重要,但一般的導航服務,卻不會提供類似的多感官資訊,以致於視障者在使用導航服務上遭遇到更多困難。
接著進到 UXD 階段,總共經歷了兩次迭代設計,而現在第三趟的設計歷程也正在執行。BlindNavi 的設計最主要涵蓋三大部分:使用者需求、功能設計、以及 iBeacon。首先從使用者需求講起,透過研究可以發現視障者有許多外出相關的資訊需求,如天氣資訊、公車資訊、叫計程車、走路歷程紀錄等。但團隊最後決定先將需求收斂,並且專注在「戶外步行導航」這件事上,因為這是現有服務及產品最為缺乏的一部分。

接著團隊從「戶外步行導航」的需求出發並發想,著重在下圖的四個功能中:「電話地址」、「路線規劃」、「現在位置」及「歷程紀錄」。「電話地址」查詢功能的重點在於,讓視障者減少打字/頁面切換的機會,也因次會放入候選字及地址,且電話只要點選就可以直接播打,點選地址就能開始路線規劃。「路線規劃」方面,順應著前述的 Voice Over 操作模式,因此介面由上往下展開對於視障者來說是最為友善的,當有時候需要重複聽取路線提示時,也可以點選螢幕任意處,便會再次播放。此外,即便是很常走的路,對於視障者而言,一不小心還是有可能會迷路,也因此「現在位置」的功能就顯得更為重要了,只要搖一搖手機,軟體便會告訴使用者他的精確位置,同時提供四周道路、大地標、及最近的車站在哪等資訊。最後「歷程紀錄」功能,則是讓視障者可以記錄走過的點,並且加註自己想要補充的內容,更可以透過通訊軟體分享給朋友。
另一個介面設計上的巧思,來自於很多視障者其實也有可能是弱視,也因此多數人還是較習慣以眼睛來操作軟體。故 BlindNavi 在介面設計上特別採用文字與背景顏色的高度反差,以及較大的字體,來讓弱視的人也能夠輕易使用這個軟體,並避免誤觸。

而最後由團隊工程師,一一,來向大家講解 BlindNavi 的技術考量,以及使用者測試後的回饋。
現在台灣對於視障導航,仍是以導盲磚為主。但視障者通常其實不太信任,因為台灣的導盲磚通常鋪設的不夠完善,更有缺乏維護、導入死巷等眾多問題。另一方面現有的室外導航技術,是以 GPS 為主,但對於步行導航來說,GPS 的誤差距離過大,雖然 Wifi 定位的精確度較高,可達1公尺左右,同時覆蓋也較為廣泛,但因訊號不穩定及極為耗電,因此也不符合需求。至於 NFC 及 RFID 技術,則是以視覺為主的感測方式,不適用於視障族群使用。也因此,團隊最後選擇了 iBeacon 作為核心技術,同時也提及國外有許多案例可以參考。
![]()
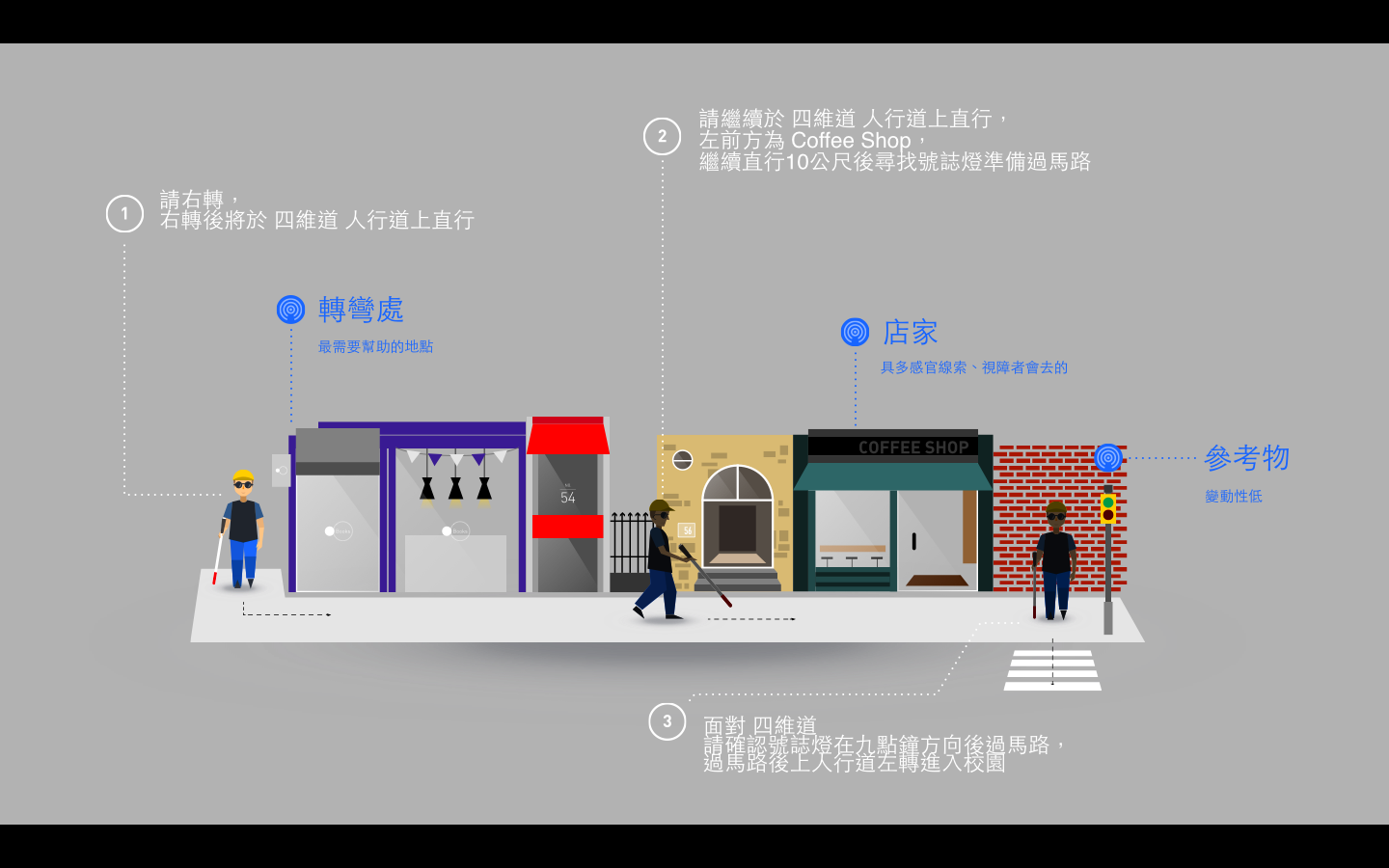
使用者測試也真的能夠在設計上體驗其價值:導航體驗中,設計師原本預設最重要的資訊應有「下一步」、「地標名稱」、「周遭環境」三者,但到底順序該如何擺放,卻很難直接由設計師來回答。也因此,團隊透過一次次的使用者測試,來驗證並修正自己的假設,而最後所得到的 insights 也相當有價值。對於使用者而言,最理想的資訊順序應為:先告知使用者「當下行動」該做些什麼,接著簡述精簡過後的「周遭環境」資訊,最後則是「下一步」該如何採取行動。也因此最後實際上線的例子,便如下圖所示,並在路過轉彎處或是具多感官訊息的店家給予提示。而最後也得到的使用者回饋也相當滿意。


最後,一一分享了她覺得這個專案最有價值的地方,在於做了相當扎實的研究,來了解該如何幫視障者導航、怎麼樣的描述才恰當,以及 Beacon 該設置在哪些點才是最有效的。而 BlindNavi 團隊的努力同樣也獲得了國際的肯定,從紅點到 CHI,都給了 BlindNavi 極高的評價。

3. iListen
iListen 是聽障者的溝通 App,能將聲音轉化為文字,給予聽障者各項生活需求的即時協助,作為安全的警示與翻譯機,改善聽障者在生活溝通所遇到的不便之處。
最後,則是由台灣科技大學工商業設計學系的唐玄輝老師親自上陣,來為大家介紹 iListen。
在開始正式介紹前,唐老師也特別對在場觀眾們提出了一個抱歉及一個感謝:抱歉的是,因為各團隊之前參與的都是國際比賽,因此影片口白都是英文的,對於現場觀眾其實較不友善。而一個感謝,則是感謝這場大聚特別請來的手語老師,相當專業且盡責。
在專案動機及背景介紹中,最核心的命題應是在智慧型手機普及的今日,有沒有什麼方式是能透過設計及科技力量的結合,來使得聽障者的生活過得更為方便的?也因此研究目的便希望能透過設計歷程,發覺聽障者生活中的痛點,並且最後針對其需求設計出一款優秀的 App。
接著團隊進到更深入的問題探索,試圖描繪出聽障者的現況。目前聽障者的人數,台灣約有12萬人,而中國約有3000萬名;既有的輔具眾多,但助聽器卻藏著噪音過大、操作複雜等問題,繁雜的輔具更會造成聽障者在接收訊息上的混亂。
這個案子同樣也 follow 上述的 UXR、UXD、UXT 三階段循環。
在 UXR 用戶研究中,值得一提的是大部份的案子在前期研究都做了一個月到半年不等,但這個案子剛開始卻只經歷兩天,這是因為設計師的家人本身就是聽障者,也因此他對於聽障族群的暸解是從小到大累積在其生命經驗當中的。但唐老師仍要求設計師做了許多使用者經驗的研究,因為聽障者間的個體差異仍是相當大。
UXR 階段最主要使用的方式是焦點團體法(Focus Group),總共分兩次採訪了十個人,並透過手語翻譯師的協助,才得到許多寶貴的資訊:如聽障者除了緊急狀況外,其實都可以自理生活,因此 App 設計只需要鎖定特殊情況即可。或者是聽障者已經習慣聽覺輔具,但視覺輔具卻仍有相當大的發展空間等。最後則是推薦以智慧型手機作為載具,其普及度更能使團隊的設計推廣出去。

iListen 團隊在使用者研究上最關切的其實只有一件事:聲障者在生活中會遇到哪些困難?最後再次收斂訪談所得到的結果,而決定著重在聽障者日常生活中可能會遇到的安全問題,並讓 App 的設計聚焦在四點假設上:成爲與聽人溝通的工具、將危險聲音轉為視覺提醒、提供搭乘大眾運輸工具時的提醒、還有讓聽障者在緊急狀況下可以呼救。亦可從情境影片中了解 iListen 想解決的問題:
而在 UXD 階段中,最重要的就是彙整之前訪談的發現,並找到聽障者真實的需求,將其應用到無論是介面設計或功能發想等實際設計細節中。此產品的孕育過程還有另一件重要的事情:跨領域的合作。因為開發聽障者軟體背後所牽涉到的語音技術過於複雜,絕對不是設計師自己憑藉著努力就有辦法達到的,因此 iListen 特別與兩間頂尖的技術公司合作:編程上委託 ATEN 宏正自動科技公司,用四個人在三天之內把 App 寫出來、而語音辨識系統,則是與全世界第三大的語音科技公司 Cyberon 賽微科技合作,賽微來頭不小,之前 Android 內建的語音翻譯系統辨識就是出自於賽微之手。而透過跨領域合作,讓不同專業的人彼此激盪並擦出火花,亦是設計思考的精髓之一。

在實際的設計階段,團隊將 App 介面分為四大功能:「語音溝通」、「到站叫我」、「訊號監聽」、「緊急求助」。這樣的設計目的來自於這四大功能的使用情境,其實相當不同,也因此使用者在使用 App 時通常只會點選其中一種功能,而不會來回切換。「語音溝通」最主要的核心功能便是文字與語音的轉換,利於聽障者與聽人溝通;「到站叫我」則是來自於一個相當微小但關鍵的需求,即聽障者搭乘大眾運輸工具時,害怕自己搭過站的焦慮。而有了這個功能,便可以讓聽障者提早設定目的地,並讓程式利用定位功能適時提醒使用者何時該下車;「訊號監聽」功能是希望能讓手機成為聽障者的耳朵,幫助他們監聽生活中的重要音訊:如燒開水聲、消防車/救護車聲等,讓聽障者也能分辨環境中的聲響;「緊急求助」則是透過警示聲、發送定位簡訊告訴他人,或是撥打電話給別人的方式來對外呼救。

iListen 之後也於 2012 年 9 月於 Samsung Apps 上架,正式進入 UXT 使用者測試階段,透過上架的方式,來實際驗證產品是否還有要修改的地方,用以評估產品的實用性。在測試階段中,團隊約訪談了13位聽障者,並透過他們的回饋來幫助 App 的修正。在經過深入訪談及問卷調查後可發現,使用者給予的回饋都相當正面,如功能的多元性的確能幫助聽障者的生活,或不同聽力受損程度的聽障者都能輕易使用 iListen 等。此外,iListen 同樣也獲得許多國際設計獎項肯定。


BONUS: Why This Model?
在分享完 iListen 的醞釀過程後,唐老師更進一步向大家解釋,為什麼他的團隊們會採用「UXR、UXD、UXT (以及UX Innovation)」這個設計流程,以及在每個階段該注意的秘訣。
UXR:
- 使用者研究最重要的是,要了解使用者真正的需求是什麼。常見的方法有觀察、訪談、競品分析、研究報告(找找看有沒有人做過了)等。
- 設計的重點在於找到能貫穿「用戶需求性 Desirability、科技可行性 Feasibility、商業永續性 Viability」三者的交點,才能做出一個好的設計。
- 驗證從頭到尾沒有停,無論是從前期的用戶研究、設計過程、乃至於後期的驗證假設,在每個階段都應該要不斷去詢問使用者的意見,並且根據回饋來修正自己的假設。
- 觀察是創新能力之一,設計師需要具備敏銳的觀察力。
- 找到使用者也是創新能力一環,假如找不到你的目標使用者,那根本後面的流程就都免談了。例如要找盲人朋友,他的團隊就該去按摩店裡中尋找。又或者是想要找到慈濟人,那就可以透過大學的慈青社來牽線等。
- 做 UX 必須要是好人,喜歡為人服務。才能真的具有同理心,並挖掘出深刻的需求。

UXD/UXT:
- 每次有設計,就要有測試。設計師不該埋頭苦幹,而要時時聆聽使用者的聲音。
- 單純文字跟圖案的呈現,很難被了解,因此 Prototype 的製作相當重要。
- 延續上一點,模擬產品才能激發回饋。
- 情境影片可以吸引工程師及願意贊助的朋友,設計師要能夠把故事說得生動且有意義,這樣自然能吸引到有能力又志同道合的夥伴,或是資源提供者。
- 要做出不同程度的原型,來收集使用者的回饋,能幫助設計師在過程中發現更多細節。
- 上架後仍須持續修正,驗證及修正沒有停止的一天。

UX Innovation :當要商業轉移時,才會認真面對每個挑戰。
- 以這個流程克服沒有創新環境的窘境,有個可以遵循的流程,能讓設計師比較有方向。
- 將自身能力與市場接軌,創新能力十分難以培養,且沒有自己經歷過根本無法了解需要具備哪些能力。
- 了解市場運作,創新才會成功。
- 設計思考不只是 Brain Storming,學著將這個流程走完,就能體會到更多細節。
- 創意思考的內涵:創新實踐、使用者導向、跨領域合作、原型製作、問題解決。
- 都要有實際經驗跟故事,這樣才更能使別人身歷其境,並且更容易被說服。

在這次的 HPX 大聚中,每個團隊都詳盡的分享了他們設計產品的過程,從用戶研究、設計,到最後的測試階段,每位講者皆鉅細彌遺地交代了各個細節,大聚最後唐老師也解釋了為什麼會採用這個設計流程的原因,相信對於也想要從事社會創新的人,或是純粹想要了解設計流程的聽眾而言,此次的大聚收穫都相當大。